|
Color RGB Tint Shade Tone
|
| . |
| (ColorRgbTintShadeTone [2] based on an inspiration) |
| Version: 200919Sa |
| . |
|
Until a few days ago I was sitting as an attendant with my niece during
her online classes. I was not only enjoying those study sessions but was also
revising my earlier school days. One day during online class session in drawing
class teacher taught about colors, especially how tint and shade from any color
can be made, giving practical examples. This was new to me so I also took keen
interest in the class. |
| . |
|
Drawing teacher was teaching that for making tint of any source color we
mix source color with white color and for making shade of any source color we
mix source color with black color. Tint is lighter then source color and shade
is darker then source color. As much white color we mix with source color as
much tint (lighter version of source color) we get. As much black color we mix
with source color as much shade (darker version of source color) we get. |
| . |
|
I am trying and making since around one year some interesting and simple
computer educational games for my niece, based on her school lessons. This time
also I made an idea of making a simple computer application for my niece so that
she can play with colors, tints and shades. As a side effect and/or bonus I will
also get opportunity to play with colors, tints and shades. |
| . |
|
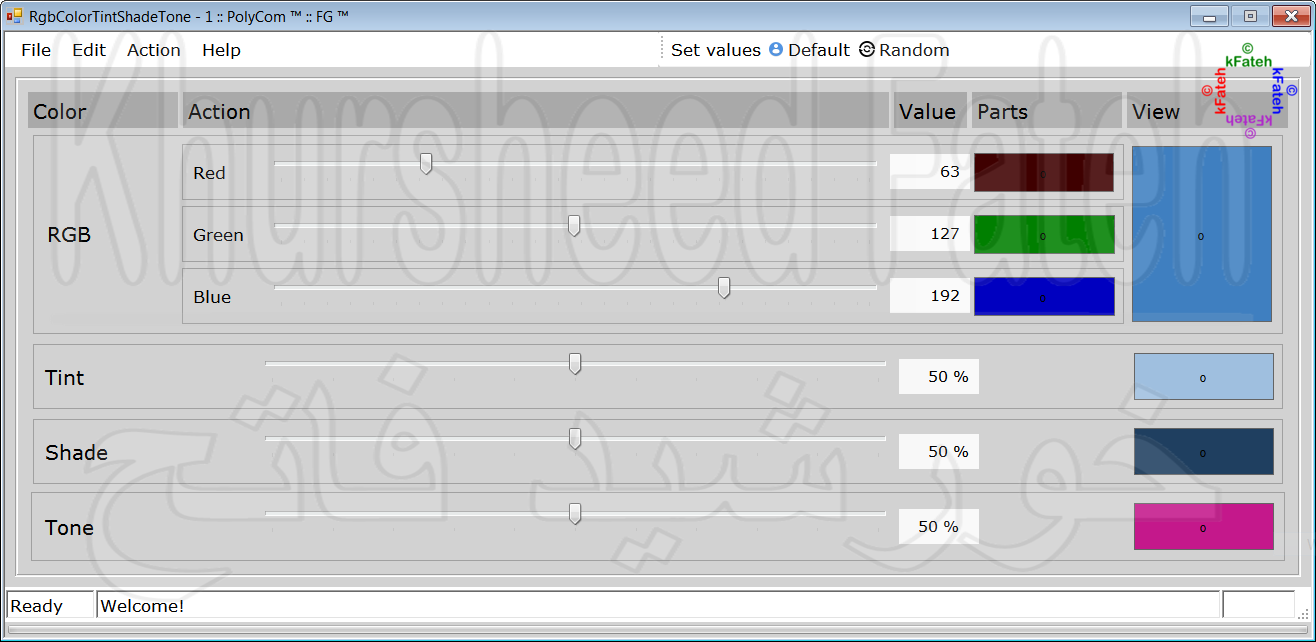
Application's user interface is simple and easy to understand. I named
this application ColorRgbTintShadeTone. On the top left of the application are menu options and on
the top right are toolbar options. At the bottom is status line and under it is
progress bar. In between is the play area. |
| . |
|
In play area Under Action column: |
| • |
To the right of the RGB is the area for color selection via track bar. |
| • |
To the right of the Tint is the area for Tint selection via track bar. |
| • |
To the right of the Shade is the area for Shade selection via track bar. |
| • |
To the right of the Tone is the area for Tone selection via track bar. (Not made yet). |
|
| . |
|
In play area Under Value column: |
| • |
To the right of RGB player can select respective values for Red, Green and/or Blue via menu. |
| • |
To the right of Tint player can select Tint value via menu. |
| • |
To the right of Shade player can select Shade value via menu. |
| • |
To the right of Tone player can select Tone value via menu. (Not made yet). |
|
| . |
|
In play area Under Parts column to the right of RGB, colors for Red, Green
and Blue selections are displayed. |
| . |
|
In play area Under View column: |
| • |
To the right of RGB, Color made by Red, Green and Blue selection is displayed. |
| • |
To the right of Tint, selected Tint of the color is displayed. |
| • |
To the right of Shade, selected Shade of the color is displayed. |
| • |
To the right of Tone, selected Tone of the color is displayed.
(Right now it displays random color). |
|
| . |
|
Following are the photos/screenshots of the application I described above. |
| . |
|
| . |
|
Application looks like this. |
| . |

|
| . |
| . |

|
| . |
| . |

|
| . |
| . |

|
| . |
| . |
|
Application looks like this at start while initializing. |
| . |

|
| . |
| . |

|
| . |
| . |
|
Application looks like this at End while saving settings. |
| . |

|
| . |
| . |

|
| . |
| . |
|
| . |
| Colors used in this post: |
| Border color |
rgb(0, 153, 153) |
#009999 |
| Background color |
rgb(204, 255, 255) |
#CCFFFF |
|
| . |
|
| . |
|
If there are any
mistakes in this post then I will remove them whenever I will know about them. |
| . |
No comments:
Post a Comment